Xamarin Android - Continuous Deployment to HockeyApp using Visual Studio Team Services (VSTS)
| 5 min read
> This article is part of blog series VSTS, Xamarin and Continuous Integration. Why does it matter? > > * For instructions on integrating Xamarin Android continuously using VSTS, see article Xamarin Android – Continuous Integration using Visual Studio Team Services (VSTS)
Assuming we have build artifacts ready from the build definition we created (refer **this **article if you haven't).
The role of our release definition is -
- It use the files (binaries and packages) that got created from build
- Upload these packages and binaries to HockeyApp
- HockeyApp will trigger the email to beta testers or focus groups
Prerequisites -
We need following things in place before we can start creating release definition for Xamarin iOS app -
- Permisssions - You should have permissions to manage builds, process and definitions. If not, please ask your VSTS administrator to provide you with required permissions on specific project.
- HockeyApp account (API Key and App ID)
- HockeyApp extension (you can install it on your VSTS by following instructions)
- Xamarin Android specific build definition with required artifacts
Getting the essentials up and running
Retrieving HockeyApp API Key -
- Login to HockeyApp
- Go to Settings (by clicking Avatar on top right corner) -> API Keys
- Create a new API Token (or use existing if you already have)

- Copy newly generated API key
Adding HockeyApp Service -
- Login to VSTS, Select Repository and click on Settings icon on top right corner
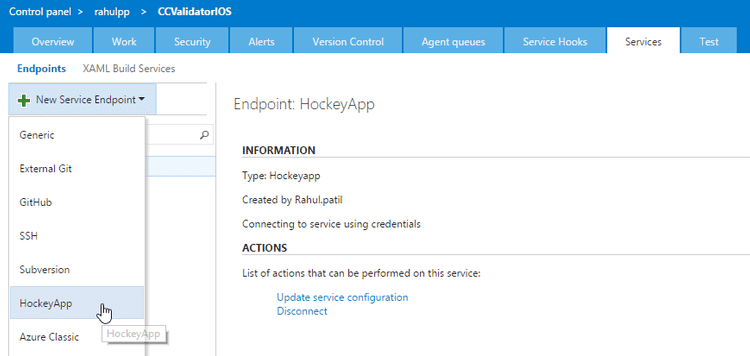
- Go to Services tab
- Add New Service Endpoint -> HockeyApp

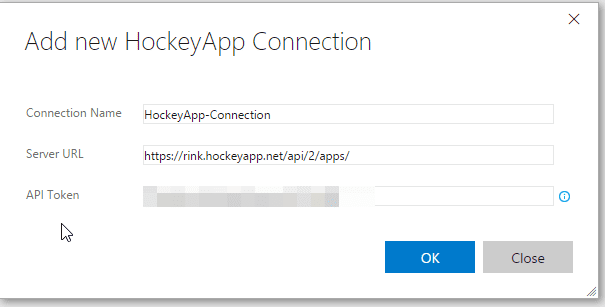
- Chose a name for this service endpoint e.g. HockeyApp-Connection and enter API key that you generated in earlier steps

Retrieving App ID -
- Go to HockeyApp dashboard
- Add a new iOS app. Make sure you provide exact package name while creating a new app.
- Copy App ID provided under Manage App dashboard -

Create a new release definition -
- Open VSTS dashboard and select Xamarin iOS project
- Head over to Release tab
- Click on + icon to create a new release definition.
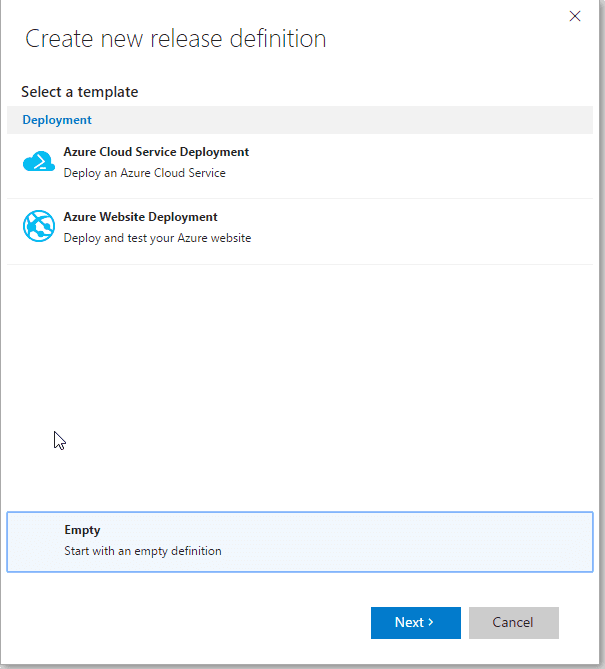
- Select an empty template
 Create new release definition - VSTS[/caption]
Create new release definition - VSTS[/caption]
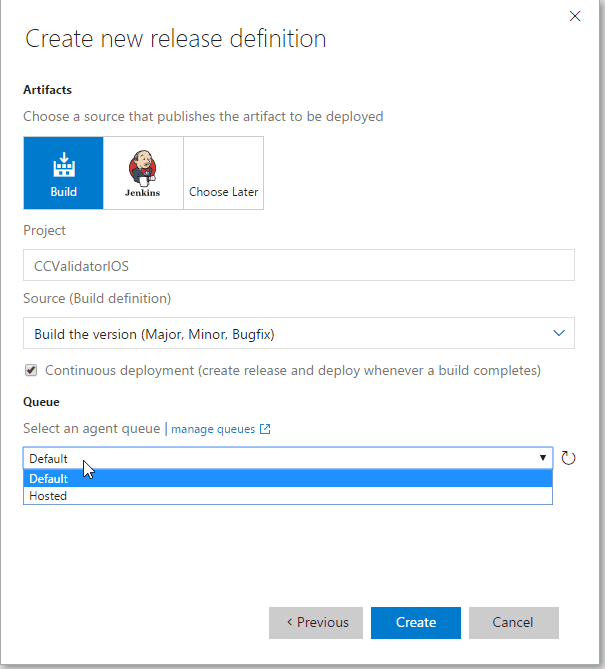
- Hit Next >
- Select the Source Build Definition which you want to link to the release definition. If you want to deploy the app as soon as a build is succeed Tick the Continuous Deployment checkbox. Also select the queue in which Mac agent is present.

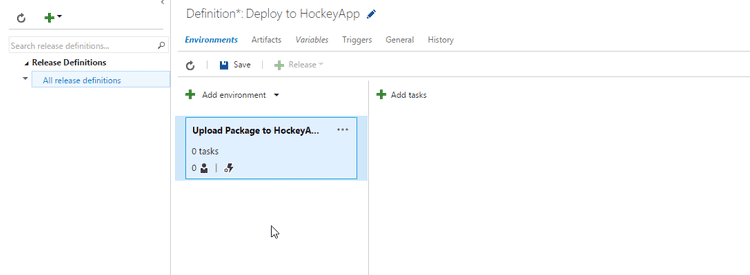
- Now you have default Release definition template in place. You can rename Release Definition to your choice. You can also rename environment. Right now we are dealing with only single environment as this is less complex solution. You can define release tasks based on different environments if you wish to be. I will probably blog about it in future.
Adding tasks to Release Definition
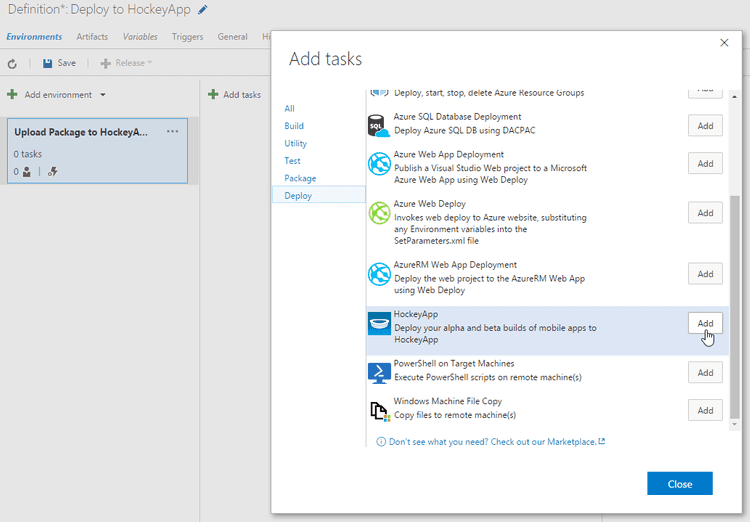
- Hit "Add tasks" button
- Click on Deploy in left pane if it is not already selected and Click Add button in front of Release Task named "HockeyApp"

- Once you add HockeyApp task, it should be added in an environment in the background. Click Close. Bad, bad UX.
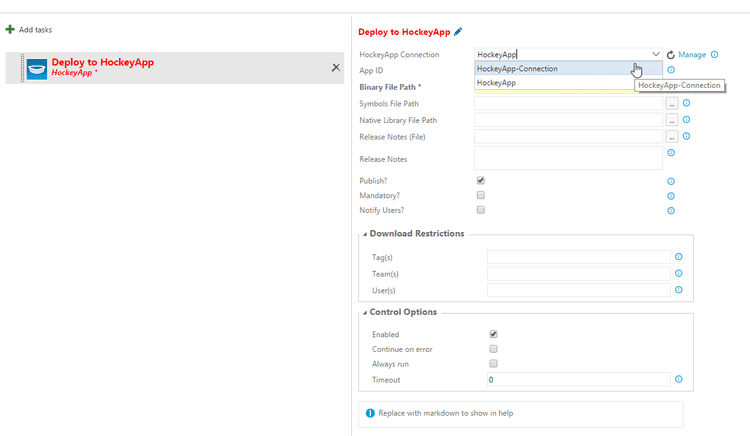
- This will be the default HockeyApp task with no values. Select the service you created from HockeyApp connection dropdown (this is why you should name it right, to avoid confusions)

- Paste App ID you copied from HockeyApp > Manage Apps section
- Click Browse (...) button in front of Binary File Path
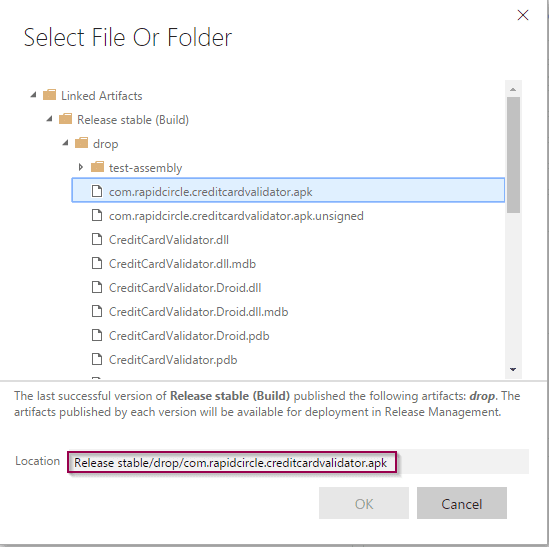
- Select following folder path - Linked Artifacts -> Build Definition Name -> drop (folder) -> .apk (not the unsigned one) e.g. in our case the path looks something like this
 Note - *Do not select apk.unsigned*
Note - *Do not select apk.unsigned*
- Save the definition.
- You can either queue the build or manually trigger Release to check if everything is fine. If you have provided correct Keys and IDs and the build manifests are correct, you will see a new build pushed to HockeyApp. If everything is configured correctly, your build should trigger based upon trigger event of your choice and once the build is successfully finished, release definition should deploy it automatically to HockeyApp.
There is a way to deploy the application package directly to Google Play Store but I prefer having it tested by focus groups / testers before pushing it to Play Store. But it's up to you how you want to go.
Thanks and keep launching, RP