Improve Angular CLI build speed on Windows
| 3 min read
> This article was published in 2016 when Angular CLI was relatively new. It has become very robust and fast now.
I have recently started exploring Angular 2 territory. I was not a big fan of typescript earlier but after spending a week or more on it, I must say, I have found it to be freaking good. After writing couple of small applications from ground zero and getting enough knowledge of basic bootstrapping, I decided to move on to Angular CLI (https://cli.angular.io/), A command line interface for Angular 2.
> I was working on Angular CLI v1.0.0-beta.10 at the time of writing this article. Things might change in future.
Angular CLI is slow on Windows
As you all know Angular CLI is built on top of Ember CLI. As of now it's just a prototype of how Angular CLI would look like but we are getting towards final release. One thing I noticed, it took me 27-30 seconds to build or serve the simple hello world package. As usual, first thing I did is googled about performance issues with Angular CLI, all I found was irrelevant articles or Github issues. After digging a little deep, I figured out what the bottleneck was.
Ember CLI (on top of which Angular CLI is built) generates temporary files via code transpilers. The number of these small temporary files is in thousands. In the meanwhile, Windows Defender and Indexing service lock these temporary files to examine them. In ideal world scenario, this is considered as the safest option. We know these files are not harmful and can be skipped from being watched by these services. Fortunately, there are people in open source communities who have created an easy solution for this. Here's how you can improve the build time -
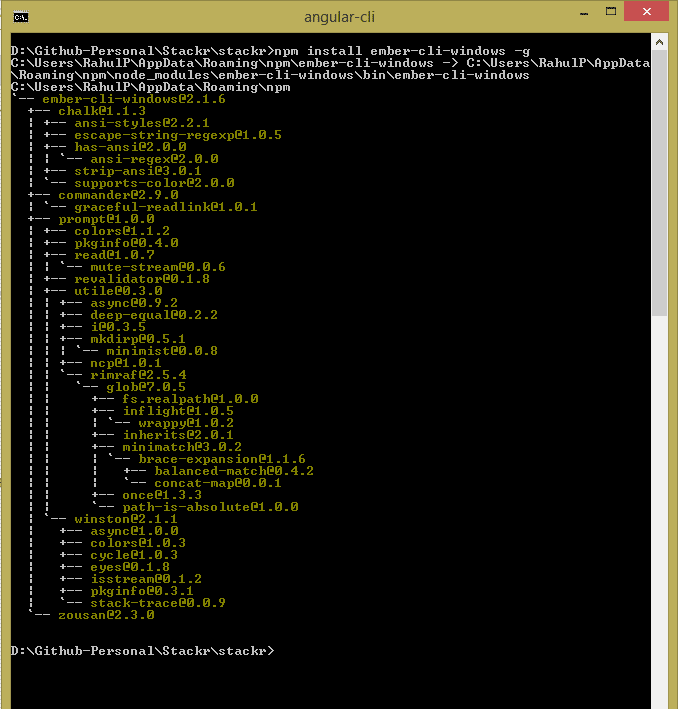
Install "ember-cli-windows" package
Open Command Prompt and type these commands -
| npm install ember-cli-windows -g |
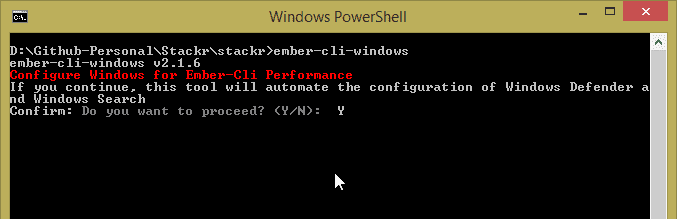
Now run this command in directory where your NG app is present. In my case it's D:\Github-Personal\Stackr\stackr
| ember-cli-windows |
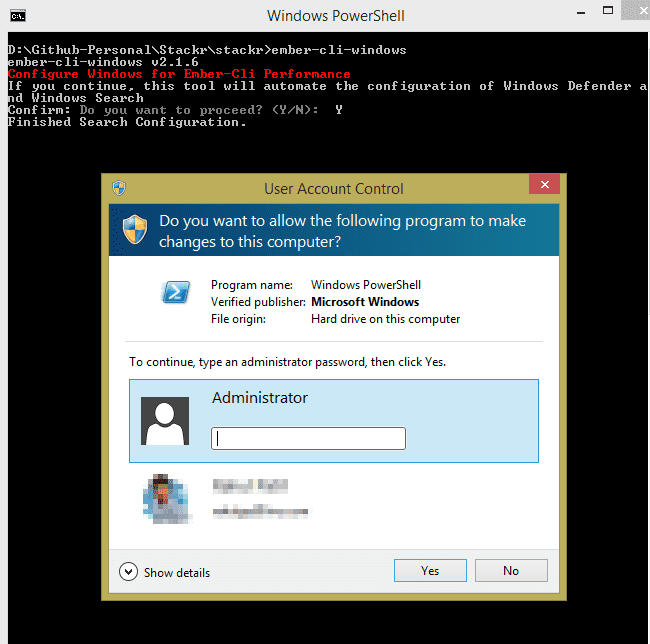
If you are not logged in as administrator, this will prompt user to enter Administrator credentials as shown in picture below -
Once you enter credentials, the script will open a new PowerShell window and run the script automatically. You are done. Wasn't that a easy fix?
Benchmarks
Here are the numbers before and after letting the package do Defender and Search optimizations -
Before optimizing services -
| D:\Github-Personal\Stackr\stackr>ng serve | |
| (node:3988) fs: re-evaluating native module sources is not supported. If you are | |
| using the graceful-fs module, please update it to a more recent version. | |
| Livereload server on http://localhost:49158 | |
| Serving on http://localhost:4200/ | |
| Build successful - 25338ms. | |
| Slowest Trees | Total | |
| ----------------------------------------------+--------------------- | |
| vendor | 8636ms | |
| BroccoliMergeTrees | 8108ms | |
| BroccoliMergeTrees | 7984ms | |
| Slowest Trees (cumulative) | Total (avg) | |
| ----------------------------------------------+--------------------- | |
| BroccoliMergeTrees (3) | 16156ms (5385 ms) | |
| vendor (1) | 8636ms |
After optimization
| D:\Github-Personal\Stackr\stackr>ng serve | |
| (node:4644) fs: re-evaluating native module sources is not supported. If you are | |
| using the graceful-fs module, please update it to a more recent version. | |
| Livereload server on http://localhost:49158 | |
| Serving on http://localhost:4200/ | |
| Build successful - 4669ms. | |
| Slowest Trees | Total | |
| ----------------------------------------------+--------------------- | |
| vendor | 1538ms | |
| BroccoliMergeTrees | 1379ms | |
| BroccoliMergeTrees | 1231ms | |
| BroccoliTypeScriptCompiler | 442ms | |
| Slowest Trees (cumulative) | Total (avg) | |
| ----------------------------------------------+--------------------- | |
| BroccoliMergeTrees (3) | 2627ms (875 ms) | |
| vendor (1) | 1538ms | |
| BroccoliTypeScriptCompiler (1) | 442ms |
Build time is reduced from 25 seconds to ~5 seconds. That is approx 350% performance gain. Isn't that awesome? Let me know if you have any other and better ways to optimize CLI, I will surely add it up in my blog.
Happy building, RP